UX/UI Designer & Front-End Developer
Horizontherapeutics.com
Project Summary
Challenge
The Leadership team had 3 main needs for enhancing the user experience of Horizontherapeutics.com:
Mobile Menu- Menu options were hard to read due to a background with 50% transparency, the menu consisted of too many options and the size itself did not extend the whole window view which wrapped options unnecessarily.
Contact us Page- The Contact Us page needed to be consolidated from two separate pages (Contact Us and Location pages) in a digestible and organized manner.
Clinical Trials Page- A new page was needed to display often seeked information about clinical trials and the trial locations available near patients.
Tools
Sketch
Crownpeak
Timeframe
2-5 months each
Contact Us Page
To consolidate the large number of content scattered between two pages, I used two main sets of accordions. One for FAQs and another for the locations. The locations information needed to be broken down by continent, country, and city so collapsing the content in accordion blades and using heading hierarchy helped digest and read the locations available in a logical, organized manner.
I also explored various card layouts to determine the best spacing setup for readability.
Concept 1:
1 column layout with mailing address in a single line
Concept 2:
3-column layout with extra long email address wrapping around
Concept 3:
3-column layout with ellipses for long email addresses and a hover interaction to see the whole email
Concept 4:
A card layout with the mailing address broken down
Mobile:
1-column layout
Location Card Concepts
I also explored font styles and layouts to ensure the correct pieces of information stood out the most while still staying balanced for readability and unifomity. More specifically, the U.S. and Global Headquarters had be highlighted on the cards. The two concepts that seemed the most appropriate were: one with a caret on the left hand side of the card and another with a colored background badge.
The caret concept looks the most subtle while still drawing attention among the other listed cards so we moved forward with this option.
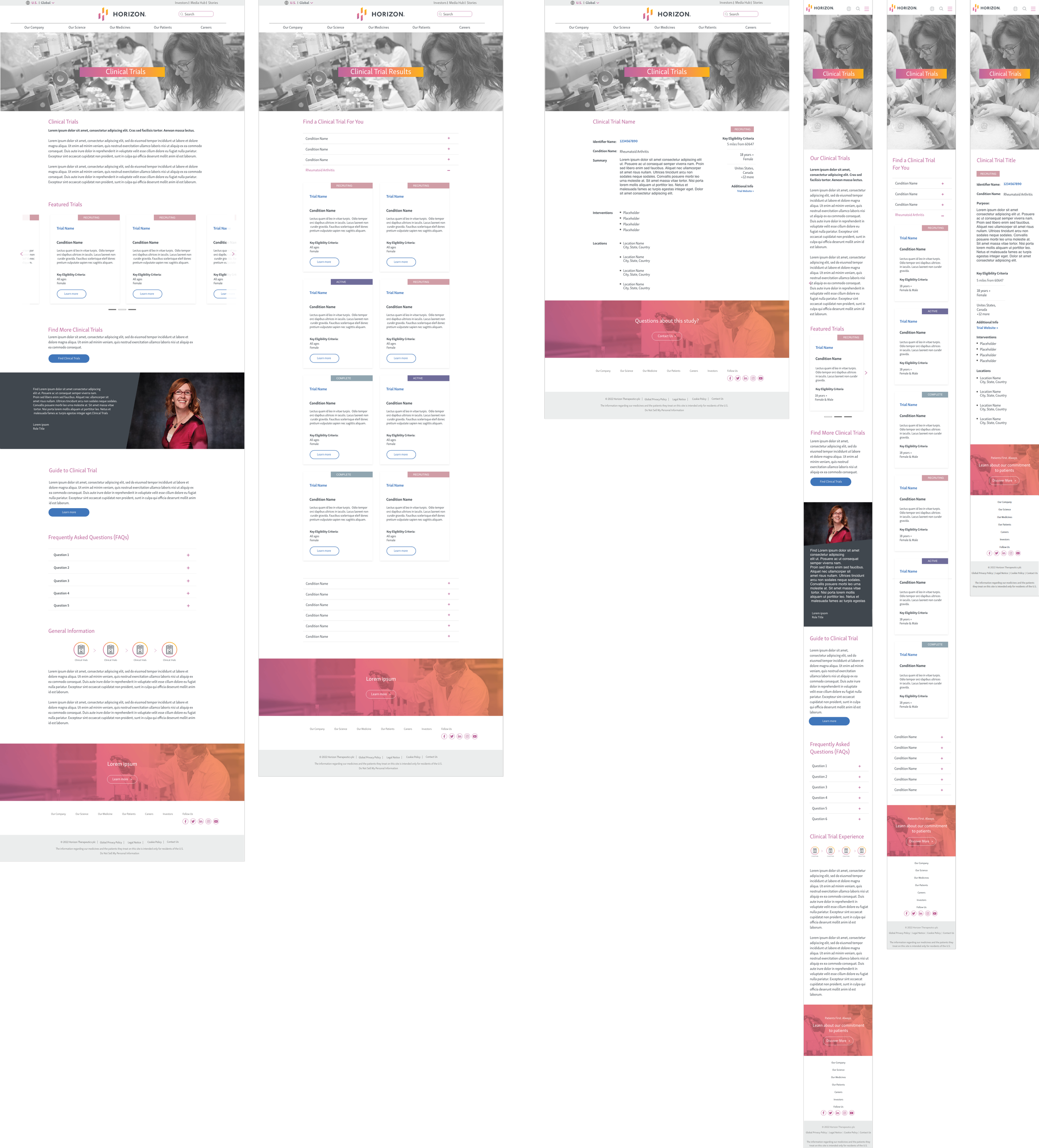
Clinical Trials Page
The complete requirements for this project kept itirating due to content and resources availability as well as component limitations. Thus, a decision was made to phase the design out to ensure we were able to launch this resource by the deadline set.
For the creation of this page, I based my decision on best practices and requested user interviews to directly obtain insight on the type of information that the users would be interested in the most. Four rounds of reviews were completed to identify what worked and what didn’t in the wires. This facilitated further requirements for the page that will be included in Phase 3 and Phase 4.
Phase 1- A one-pager that introduces 2-3 featured clinical trials and FAQs.
Phase 2- Includes a card carousel for featured trials, a trials list page, and a trial details page.
Phase 3- Includes Phase 2 features plus a search component.
Phase 4- Includes Phase 2 and Phase 3 features plus filters on trials list page.